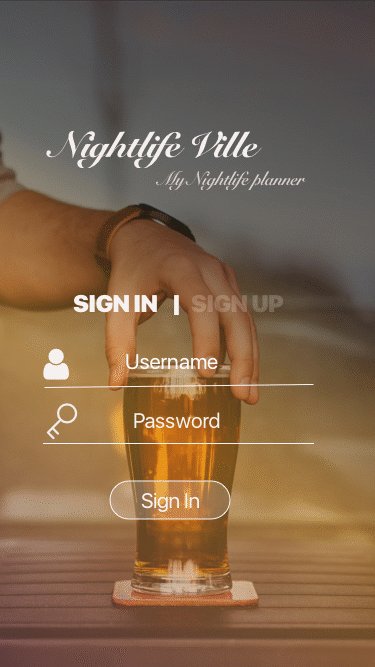
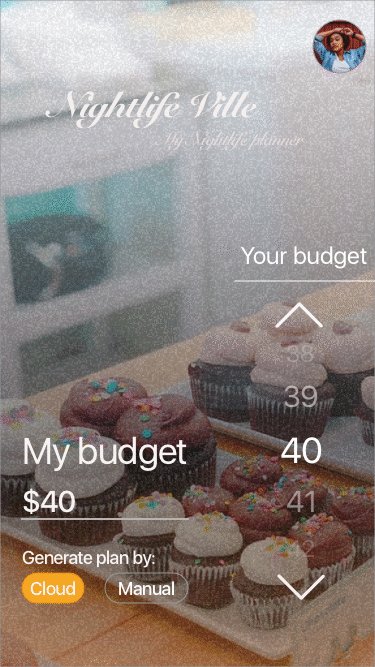
NightLife Ville
Stress and hassle free on planning your nightlife
--Example for improve order process on online reservation platform
Brief
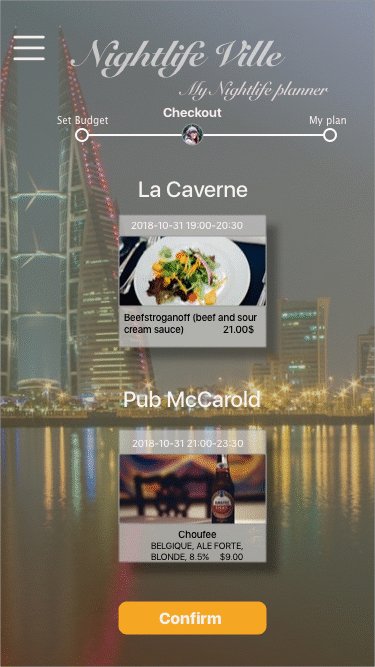
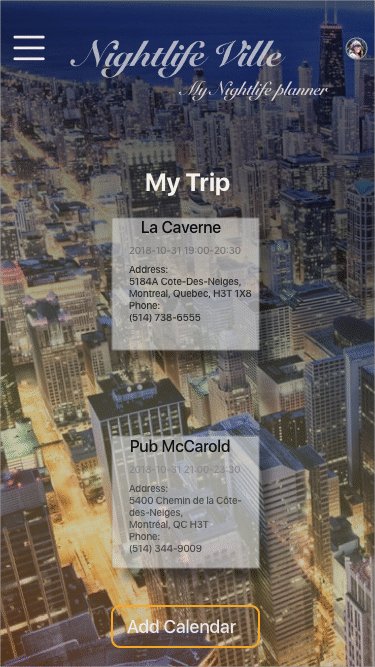
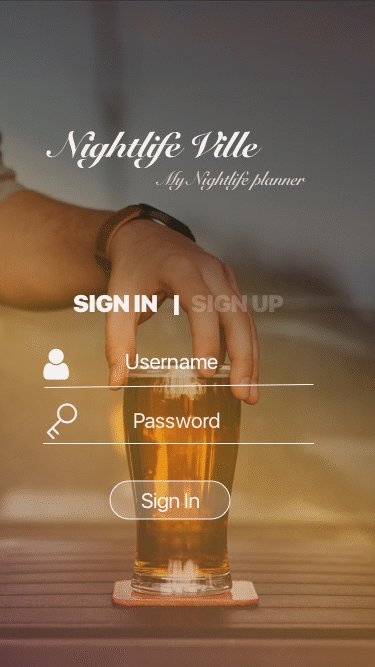
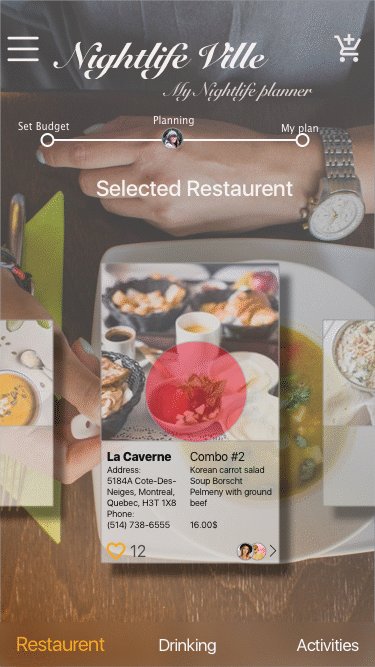
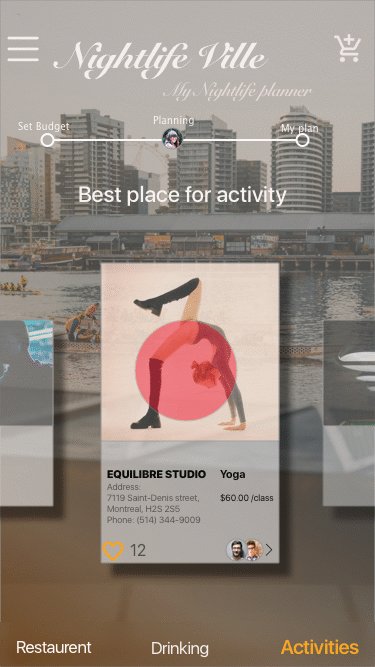
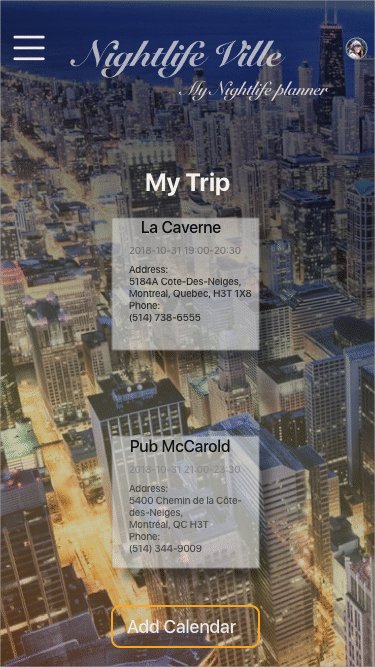
"Nightlife Ville" is a simple utility app meant to make plan nightlife as simple as hailing a Uber
I was part of the project of optimizing the online reservation platform to give the user a better experience whether at home or on the go.
To comply with my non-disclosure agreement, I have omitted confidential information in this case study. All information in this case is my own and I will present what I did in a new design mobile App(Nightlife Ville).